Are you over 18 and want to see adult content?
More Annotations

A complete backup of k-12leadership.org
Are you over 18 and want to see adult content?

A complete backup of sakuraluiggiixd.blogspot.com
Are you over 18 and want to see adult content?

A complete backup of hklimi.netlify.com
Are you over 18 and want to see adult content?
Favourite Annotations

A complete backup of badgirlsblog.com
Are you over 18 and want to see adult content?

A complete backup of www.enf-cmnf.com
Are you over 18 and want to see adult content?

A complete backup of www.aerisdies.com
Are you over 18 and want to see adult content?

A complete backup of www.www.blackboyaddictionz.com
Are you over 18 and want to see adult content?

A complete backup of www.extasycams.com
Are you over 18 and want to see adult content?
Text
CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install FIXED TOP NAVBAR EXAMPLE · BOOTSTRAP 5 繁體中文文件 Navbar example. This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser’s viewport. View navbar docs ». JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install FIXED TOP NAVBAR EXAMPLE · BOOTSTRAP 5 繁體中文文件 Navbar example. This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser’s viewport. View navbar docs ». JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 2019 年前端工程師薪資調查 2019 年前端工程師薪資調查. 大家好,我們是六角學院,至今已創校近四年,主要以線上程式影音課程,協助學員求職,成為前端工程師、網頁設計師。. 相信您也會想了解現今工程師的薪資發展是否具有前景。. 此份薪資調查樣本皆來自於六角學院的學員所提供 STARTER TEMPLATE · BOOTSTRAP 5 繁體中文文件 Starter template Get started with Bootstrap. Quickly and easily get started with Bootstrap's compiled, production-ready files with this barebones example featuring some basic HTML and helpful links. DASHBOARD TEMPLATE · BOOTSTRAP 5 繁體中文文件 Header Header Header Header; 1,001: random: data: placeholder: text: 1,002: placeholder: irrelevant: visual: layout: 1,003: data: rich: dashboard: tabular: 1,003 STICKY FOOTER TEMPLATE · BOOTSTRAP 5 繁體中文文件 Sticky footer. Pin a footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. Use the sticky footer with a fixed navbar if need be, too.CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
隱私權政策
打破影音課程售後不理,我們在線上等著你。 網頁切版直播菁英班 Hi, I’m Use this block for your bio. Explain to your audience who you are, and why you’re teaching this course. COVER TEMPLATE · BOOTSTRAP 5 繁體中文文件 Cover your page. Cover is a one-page template for building simple and beautiful home pages. Download, edit the text, and add your own fullscreen background photo to make it your own. JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 SPLINE:輕鬆建出能在網頁互動的 3D 模型 Spline 是一個專門用來製作網頁 3D 體驗的設計工具,你可以在裡面建立或匯入幾何模型、調整模型的材質與樣式、還可以用來製作互動動畫,而且可以一鍵匯出成網頁使用的檔案,接著把檔案交給工程師,就可以看到這個酷東西出現在網頁上了! 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 使用全球最流行的前端開發工具 Bootstrap,快速設計及自定義響應式網站,其擁有豐富的Sass 變數與
mixins、響應式網格系統、大量預設元件以及強大的 JavaScript 插件。 JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. 表單 (FORMS) · BOOTSTRAP 5 繁體中文文件 下拉選單 (DROPDOWNS) · BOOTSTRAP 5 繁體中文文件分割按鈕.
同樣的,透過與單個按鈕下拉選單幾乎相同的標記,創建分割按鈕下拉選單,但是添加了 .dropdown-toggle-split 以在下拉插入符號做適當間隔。. 我們使用這個額外的 class 將插入符號的兩邊水平padding 減少了
25%,並移除了為常規按鈕下拉選單添加的 margin-left。 GIT RESET - 還原版本 - GIT 還原 JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 SPLINE:輕鬆建出能在網頁互動的 3D 模型 Spline 是一個專門用來製作網頁 3D 體驗的設計工具,你可以在裡面建立或匯入幾何模型、調整模型的材質與樣式、還可以用來製作互動動畫,而且可以一鍵匯出成網頁使用的檔案,接著把檔案交給工程師,就可以看到這個酷東西出現在網頁上了! 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 使用全球最流行的前端開發工具 Bootstrap,快速設計及自定義響應式網站,其擁有豐富的Sass 變數與
mixins、響應式網格系統、大量預設元件以及強大的 JavaScript 插件。 JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. 表單 (FORMS) · BOOTSTRAP 5 繁體中文文件 下拉選單 (DROPDOWNS) · BOOTSTRAP 5 繁體中文文件分割按鈕.
同樣的,透過與單個按鈕下拉選單幾乎相同的標記,創建分割按鈕下拉選單,但是添加了 .dropdown-toggle-split 以在下拉插入符號做適當間隔。. 我們使用這個額外的 class 將插入符號的兩邊水平padding 減少了
25%,並移除了為常規按鈕下拉選單添加的 margin-left。 GIT RESET - 還原版本 - GIT 還原 JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料公益活動
2021/5/18 ,台灣發佈單日 180 例本土疫情時,我一直在思考是否能為大家盡點心力,左思右想後,還是專注在教育上,決定將自己的企業資源,全數提供給需要的人。. 我們團隊將在 5/24 舉辦 【公益活動】勤奮在家學前端,戰勝疫情救台灣 ,展開 30 天的程式體驗 JAVASCRIPT 工程師養成直播班 抽獎活動已於 1/17截止. 活動期間 (2020/12/15 - 2021/01/17) 內,透過六角官網金流,購買以下任一條件獲得第一張抽獎券:. 註冊 JavaScript 工程師養成直播班. 影音課程單次消費滿 NT$ 5,800. ( 不限品項,只看單筆訂單,拆單將無法統合計算) 「第二張 JS 專屬抽獎券」 BONUS W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 2019 年前端工程師薪資調查 2019 年前端工程師薪資調查. 大家好,我們是六角學院,至今已創校近四年,主要以線上程式影音課程,協助學員求職,成為前端工程師、網頁設計師。. 相信您也會想了解現今工程師的薪資發展是否具有前景。. 此份薪資調查樣本皆來自於六角學院的學員所提供CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
表格 (TABLES) · BOOTSTRAP 5 繁體中文文件 Heading 1 Heading 2 Heading 3 Heading 4; This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This here is some placeholder text, intended to take up quite a bit of vertical space, to demonstrate how the vertical alignment works in the preceding cells. GIT INIT - 建立數據庫 - GIT 基礎操作 請先在自己電腦上操作以下步驟:. 在你電腦上新增一個資料夾. 透過 cd 前往該資料夾. 執行 git init 指令. 執行完後,若顯示以下回饋,就表示您建立 本地數據庫 成功。. $ git init Initialized empty Git repository in "專案路徑"/.git/. 這指令主要就是會在你的資料夾建立 GIT ADD、GIT COMMIT 開新資料夾, git init 建立數據庫. 新增一個 index.html 檔案. 加入索引: git add . 提交版本: git commit -m "新增網頁". 觀看歷史紀錄: git log ,並會看到一個版本紀錄. 那麼該如何新增第二個版本呢?. 因為我們已經新增好數據庫了,所以已經不需要再新增一次,推薦 JAVASCRIPT 的 IF 條件式 JavaScript的 if 條件式介紹,在正式介紹 if 條件式寫法之前,先來介紹比較運算子與邏輯運算子,因為if
條件式內的條件會經由運算子來進行比較與運算,接著再說明 if 的寫法以及 switch 之間的寫法,兩者之間有甚麼差異。 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 SPLINE:輕鬆建出能在網頁互動的 3D 模型 Spline 是一個專門用來製作網頁 3D 體驗的設計工具,你可以在裡面建立或匯入幾何模型、調整模型的材質與樣式、還可以用來製作互動動畫,而且可以一鍵匯出成網頁使用的檔案,接著把檔案交給工程師,就可以看到這個酷東西出現在網頁上了! BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. 表單 (FORMS) · BOOTSTRAP 5 繁體中文文件 下拉選單 (DROPDOWNS) · BOOTSTRAP 5 繁體中文文件分割按鈕.
同樣的,透過與單個按鈕下拉選單幾乎相同的標記,創建分割按鈕下拉選單,但是添加了 .dropdown-toggle-split 以在下拉插入符號做適當間隔。. 我們使用這個額外的 class 將插入符號的兩邊水平padding 減少了
25%,並移除了為常規按鈕下拉選單添加的 margin-left。 GIT RESET - 還原版本 - GIT 還原 JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 SPLINE:輕鬆建出能在網頁互動的 3D 模型 Spline 是一個專門用來製作網頁 3D 體驗的設計工具,你可以在裡面建立或匯入幾何模型、調整模型的材質與樣式、還可以用來製作互動動畫,而且可以一鍵匯出成網頁使用的檔案,接著把檔案交給工程師,就可以看到這個酷東西出現在網頁上了! BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. 表單 (FORMS) · BOOTSTRAP 5 繁體中文文件 下拉選單 (DROPDOWNS) · BOOTSTRAP 5 繁體中文文件分割按鈕.
同樣的,透過與單個按鈕下拉選單幾乎相同的標記,創建分割按鈕下拉選單,但是添加了 .dropdown-toggle-split 以在下拉插入符號做適當間隔。. 我們使用這個額外的 class 將插入符號的兩邊水平padding 減少了
25%,並移除了為常規按鈕下拉選單添加的 margin-left。 GIT RESET - 還原版本 - GIT 還原 JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料公益活動
2021/5/18 ,台灣發佈單日 180 例本土疫情時,我一直在思考是否能為大家盡點心力,左思右想後,還是專注在教育上,決定將自己的企業資源,全數提供給需要的人。. 我們團隊將在 5/24 舉辦 【公益活動】勤奮在家學前端,戰勝疫情救台灣 ,展開 30 天的程式體驗 JAVASCRIPT 工程師養成直播班 抽獎活動已於 1/17截止. 活動期間 (2020/12/15 - 2021/01/17) 內,透過六角官網金流,購買以下任一條件獲得第一張抽獎券:. 註冊 JavaScript 工程師養成直播班. 影音課程單次消費滿 NT$ 5,800. ( 不限品項,只看單筆訂單,拆單將無法統合計算) 「第二張 JS 專屬抽獎券」 BONUS W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 2019 年前端工程師薪資調查 2019 年前端工程師薪資調查. 大家好,我們是六角學院,至今已創校近四年,主要以線上程式影音課程,協助學員求職,成為前端工程師、網頁設計師。. 相信您也會想了解現今工程師的薪資發展是否具有前景。. 此份薪資調查樣本皆來自於六角學院的學員所提供CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
表格 (TABLES) · BOOTSTRAP 5 繁體中文文件 Heading 1 Heading 2 Heading 3 Heading 4; This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This here is some placeholder text, intended to take up quite a bit of vertical space, to demonstrate how the vertical alignment works in the preceding cells. GIT INIT - 建立數據庫 - GIT 基礎操作 請先在自己電腦上操作以下步驟:. 在你電腦上新增一個資料夾. 透過 cd 前往該資料夾. 執行 git init 指令. 執行完後,若顯示以下回饋,就表示您建立 本地數據庫 成功。. $ git init Initialized empty Git repository in "專案路徑"/.git/. 這指令主要就是會在你的資料夾建立 GIT ADD、GIT COMMIT 開新資料夾, git init 建立數據庫. 新增一個 index.html 檔案. 加入索引: git add . 提交版本: git commit -m "新增網頁". 觀看歷史紀錄: git log ,並會看到一個版本紀錄. 那麼該如何新增第二個版本呢?. 因為我們已經新增好數據庫了,所以已經不需要再新增一次,推薦 JAVASCRIPT 的 IF 條件式 JavaScript的 if 條件式介紹,在正式介紹 if 條件式寫法之前,先來介紹比較運算子與邏輯運算子,因為if
條件式內的條件會經由運算子來進行比較與運算,接著再說明 if 的寫法以及 switch 之間的寫法,兩者之間有甚麼差異。 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
EXAMPLES · BOOTSTRAP 5 繁體中文文件 Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools. Browse themes. BLOG TEMPLATE · BOOTSTRAP 5 繁體中文文件 Title of a longer featured blog post. Multiple lines of text that form the lede, informing new readers quickly and efficiently about what’s most interesting in this post’s contents. JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
EXAMPLES · BOOTSTRAP 5 繁體中文文件 Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools. Browse themes. BLOG TEMPLATE · BOOTSTRAP 5 繁體中文文件 Title of a longer featured blog post. Multiple lines of text that form the lede, informing new readers quickly and efficiently about what’s most interesting in this post’s contents. JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 行事曆 | 六角學院行事曆.
使用時,可手動切換月份,確認所需要了解的月份行事曆喔~. 六角頻道. 六角頻道. 下載 ICS 行事曆 (應用程式專用) 可點選 + 加入到個人行事曆. 大神來六角活動詳細介紹. 想知道更多優惠與活動?.趕快訂
NODE.JS 前後端開發實戰 搭載於 Chrome 及 Node.js 上 的 V8 引擎,在執行及編譯JavaScript
擁有極佳的記憶體控制以及不需要的資源釋放,讓你輕鬆打造高效能應用程式。. 帶您從概念到實作一次學到會!. 六角學院,是結合多項國際教學資源的線上學院,迄今已經獲得57個國家、近一萬名學員 【網頁切版直播班】帶您做出前端面試作品 本課程將提供 8 份 UI 設計稿,從做中學累積作品集,讓您有足夠的自信去面試前端工作,同時達到業界水準!我們將藉由「知識x熟練x工具 = 速度」的宗旨,極速帶你變強! CHEATSHEET · BOOTSTRAP 5 繁體中文文件 This is the second item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 ALBUM EXAMPLE · BOOTSTRAP 5 繁體中文文件 Album example. Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely. FIXED TOP NAVBAR EXAMPLE · BOOTSTRAP 5 繁體中文文件 Navbar example. This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser’s viewport. View navbar docs ». STARTER TEMPLATE · BOOTSTRAP 5 繁體中文文件 Starter template Get started with Bootstrap. Quickly and easily get started with Bootstrap's compiled, production-ready files with this barebones example featuring some basic HTML and helpful links. 表格 (TABLES) · BOOTSTRAP 5 繁體中文文件 Heading 1 Heading 2 Heading 3 Heading 4; This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This here is some placeholder text, intended to take up quite a bit of vertical space, to demonstrate how the vertical alignment works in the preceding cells. GIT INIT - 建立數據庫 - GIT 基礎操作 請先在自己電腦上操作以下步驟:. 在你電腦上新增一個資料夾. 透過 cd 前往該資料夾. 執行 git init 指令. 執行完後,若顯示以下回饋,就表示您建立 本地數據庫 成功。. $ git init Initialized empty Git repository in "專案路徑"/.git/. 這指令主要就是會在你的資料夾建立 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
EXAMPLES · BOOTSTRAP 5 繁體中文文件 Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools. Browse themes. BLOG TEMPLATE · BOOTSTRAP 5 繁體中文文件 Title of a longer featured blog post. Multiple lines of text that form the lede, informing new readers quickly and efficiently about what’s most interesting in this post’s contents. JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 帶你學到會的線上課程 這門課是唯一線上教授 nodejs 後端知識技術的"中文"課程. 講師用淺顯易懂的方式和大量的範例講解前端 (網頁)和後端 (伺服器)資料交換的觀念和方法 : "前端後端資料庫後端前端". 這門課是幫助我進入後端世界的鑰匙. 瞭解了前後端資交換資料的觀念和 W3HEXSCHOOLTRANSLATE THIS PAGE 軟體技術, 唾手可得。. 有關前端技術與UI設計的資訊,W3Hexschool 通通都有。. 在這裡,你可以學習新知識,增加自己的能力; 同時,你也可以分享新知識,幫助更多人學習。. 不管是遊戲還是教學文章,都是能幫你累積實力的好工具。. 六角學院 RPG.HEXSCHOOL 一次付費,終身複習,隨著時代更新的線上數位教材,透過國際知名Udemy
線上教育平台,我們致力於優化程式教育的流程。 BOOTSTRAP 5 繁體中文文件 如何安裝. 通過 npm、Composer 或 Meteor 安裝 Bootstrap 的 Sass 和 JavaScript 原始碼。. 透過套件管理安裝的檔案,並不包含 Bootstrap 文件或編譯後的檔案。. 因此你也可以使用我們放在 npm 上的範例儲存庫 並來通過 npm 快速建立一個 Bootstrap 專案. 閱讀安裝文件. npm install GRID TEMPLATE · BOOTSTRAP 5 繁體中文文件 The Bootstrap v4 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widthsfor md
CODEPEN 教學
2020 VS Code 網頁編輯器、HTML 基礎教學. 課程最終任務說明. 安裝 Chrome 瀏覽器 (2:15) 安裝 VS Code 編輯器 (3:36) 安裝 VS Code 套件 - 讓介面變成中文化 (4:17) 開始撰寫 HTML (6:27) 撰寫 h1 標籤、 p 段落 (8:11) CodePen 教學 - 將你的程式碼分享給別人 (4:20) 建立 HTML環境 (7:40)
EXAMPLES · BOOTSTRAP 5 繁體中文文件 Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools. Browse themes. BLOG TEMPLATE · BOOTSTRAP 5 繁體中文文件 Title of a longer featured blog post. Multiple lines of text that form the lede, informing new readers quickly and efficiently about what’s most interesting in this post’s contents. JUSTIFY-CONTENT 屬性介紹 justify-content 屬性介紹. 霈霈 已發佈 2019-6-21. #flexbox. #flex-pirate-info. #justify-content. #flex. justify-content 主要以主軸線來排版,現在有紅、藍、黃三個區塊 包覆在灰色區塊內 ,設有相同的寬度。. 以下是將各種 justify-content 的屬性填入灰色區塊內的效果。. JAVASCRIPT 的陣列 (ARRAY) 與物件 (OBJECT) 之前曾經介紹過宣告變數,開頭用 var 後接數字 (Number) 或是字串 (String),而今天我們要介紹另一種變數型態,就是陣列(Array) 與物件
(Object),其實陣列也算是物件的一種,因為我們在 console 輸入 tyoeof(變數) 所顯示的都是 object,我們可以先簡單的想像陣列與物件就是將變數的值宣告為一串的綜合資料 行事曆 | 六角學院行事曆.
使用時,可手動切換月份,確認所需要了解的月份行事曆喔~. 六角頻道. 六角頻道. 下載 ICS 行事曆 (應用程式專用) 可點選 + 加入到個人行事曆. 大神來六角活動詳細介紹. 想知道更多優惠與活動?.趕快訂
NODE.JS 前後端開發實戰 搭載於 Chrome 及 Node.js 上 的 V8 引擎,在執行及編譯JavaScript
擁有極佳的記憶體控制以及不需要的資源釋放,讓你輕鬆打造高效能應用程式。. 帶您從概念到實作一次學到會!. 六角學院,是結合多項國際教學資源的線上學院,迄今已經獲得57個國家、近一萬名學員 【網頁切版直播班】帶您做出前端面試作品 本課程將提供 8 份 UI 設計稿,從做中學累積作品集,讓您有足夠的自信去面試前端工作,同時達到業界水準!我們將藉由「知識x熟練x工具 = 速度」的宗旨,極速帶你變強! CHEATSHEET · BOOTSTRAP 5 繁體中文文件 This is the second item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. 和艦長一起玩轉 GITLAB & GITLAB WORKFLOW 為了提升學員的就業能力,包含電腦科學力、程式力、職場力、跨界力,因此我們決定將線上研討會再升級,邀請超過40
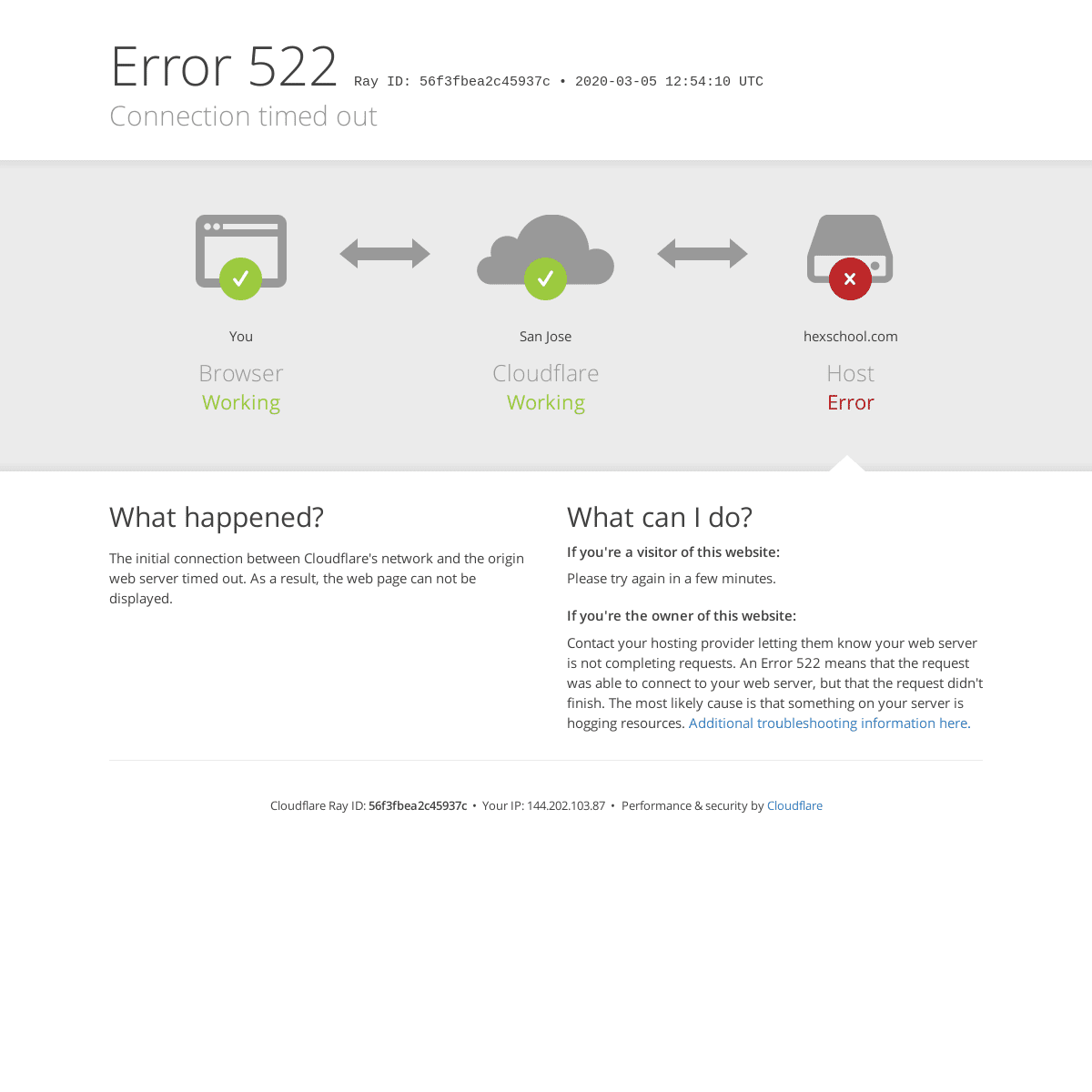
位業界講者,每周帶領學員研究一項主題,用一年的時間培養學員的各領域實力。 ALBUM EXAMPLE · BOOTSTRAP 5 繁體中文文件 Album example. Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely. FIXED TOP NAVBAR EXAMPLE · BOOTSTRAP 5 繁體中文文件 Navbar example. This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser’s viewport. View navbar docs ». STARTER TEMPLATE · BOOTSTRAP 5 繁體中文文件 Starter template Get started with Bootstrap. Quickly and easily get started with Bootstrap's compiled, production-ready files with this barebones example featuring some basic HTML and helpful links. 表格 (TABLES) · BOOTSTRAP 5 繁體中文文件 Heading 1 Heading 2 Heading 3 Heading 4; This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This cell inherits vertical-align: middle; from the table: This here is some placeholder text, intended to take up quite a bit of vertical space, to demonstrate how the vertical alignment works in the preceding cells. GIT INIT - 建立數據庫 - GIT 基礎操作 請先在自己電腦上操作以下步驟:. 在你電腦上新增一個資料夾. 透過 cd 前往該資料夾. 執行 git init 指令. 執行完後,若顯示以下回饋,就表示您建立 本地數據庫 成功。. $ git init Initialized empty Git repository in "專案路徑"/.git/. 這指令主要就是會在你的資料夾建立 ERROR 522 RAY ID: 56F3FBEA2C45937C • 2020-03-05 12:54:10 UTC CONNECTION TIMED OUT__ __ You
BROWSER
Working
__ __ San Jose
CLOUDFLARE
Working
__ __ hexschool.com
HOST
Error
WHAT HAPPENED?
The initial connection between Cloudflare's network and the origin web server timed out. As a result, the web page can not be displayed.WHAT CAN I DO?
IF YOU'RE A VISITOR OF THIS WEBSITE: Please try again in a few minutes. IF YOU'RE THE OWNER OF THIS WEBSITE: Contact your hosting provider letting them know your web server is not completing requests. An Error 522 means that the request was able to connect to your web server, but that the request didn't finish. The most likely cause is that something on your server is hogging resources. Additional troubleshooting information here. Cloudflare Ray ID: 56F3FBEA2C45937C • Your IP: 144.202.103.87 • Performance & security by CloudflareDetails
Copyright © 2024 ArchiveBay.com. All rights reserved. Terms of Use | Privacy Policy | DMCA | 2021 | Feedback | Advertising | RSS 2.0