Are you over 18 and want to see adult content?
More Annotations

A complete backup of myketokitchen.com
Are you over 18 and want to see adult content?

A complete backup of fairweatherbrewing.com
Are you over 18 and want to see adult content?

A complete backup of descubrimos.com.co
Are you over 18 and want to see adult content?

A complete backup of ravincrossbows.com
Are you over 18 and want to see adult content?

A complete backup of virtusknives.com
Are you over 18 and want to see adult content?

A complete backup of islandtopteam.com
Are you over 18 and want to see adult content?
Favourite Annotations

A complete backup of mailchannels.com
Are you over 18 and want to see adult content?

A complete backup of mountainbikers.bike
Are you over 18 and want to see adult content?

A complete backup of carrieslifestyle.com
Are you over 18 and want to see adult content?

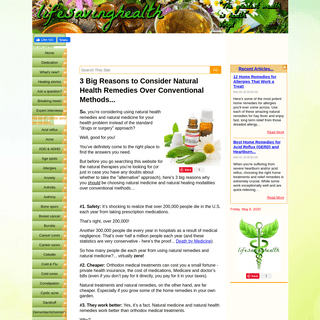
A complete backup of life-saving-naturalcures-and-naturalremedies.com
Are you over 18 and want to see adult content?

A complete backup of transgenderlegal.org
Are you over 18 and want to see adult content?
Text
topic.
REACT YOUTUBE VIDEO BACKGROUND The component needs a videoId and a set of options, which I've defined as videoOptions.We've also added two methods to execute when the player starts and ends. _onReady() is where you can mute the video if needed, or adjust other parameters such as video quality._onEnd() fires when the video ends, and here we do a playVideo() to do a loop. . Check out the react-youtube docs for VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. HOSTING YOUR STATIC WEBSITE FOR FREE With a User Site, you just need to create a new repository using your username. The repo name should be: username.github.io. For example, my GitHub username is ChangoMan, so my new repository would be called: changoman.github.io. Now I just need to create a new index.html file and commit it to that repository, and the site will be live up on RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: GRAPHQL API WITH REACT.JS GraphQL API with React.js. April 17, 2018. Many new APIs are moving away from REST and embracing the change to GraphQL. GitHub's API V4 is one example of this, and that's because GraphQL offers a lot more flexibility when querying for data. This tutorial will go over how to incorporate and make queries using React and a modern GraphQL API. OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
REACT YOUTUBE VIDEO BACKGROUND The component needs a videoId and a set of options, which I've defined as videoOptions.We've also added two methods to execute when the player starts and ends. _onReady() is where you can mute the video if needed, or adjust other parameters such as video quality._onEnd() fires when the video ends, and here we do a playVideo() to do a loop. . Check out the react-youtube docs for VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI.ABOUT CODE BUSHI
About Code Bushi. Welcome to Code Bushi! My name is Hunter Chang and I've been a professional web developer and designer for over 10 years. I started my career building and customizing Wordpress sites for various small businesses. My main focus became HTML, CSS, and jQuery as I got to know the ins and outs of creating custom Wordpress themes WEB DEVELOPMENT BLOG Custom Gatsby.js Source Plugin. Aug. 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static. HOSTING YOUR STATIC WEBSITE FOR FREE # Go into your generated folder, called public/ in this case cd public/ # Install Surge globally on your machine npm install--global surge # Create an account, you can do this from the terminal # Deploy all the contents of the current folder. surge # Verify your project path and choose a subdomain # Create a CNAME file so Surge will deploy to the same domain every time echo subdomain.surge.sh RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. FROM HTML TO REACT PART 1 In this book, you'll learn how to take an ordinary HTML and CSS website and transform it into a modern React,js site, using Gatsby.js. The goal of this book is to help you learn and practice modern web development skills with a JavaScript framework. By the end you'll have a published Gatsby site, written in React, that's blazing fast. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: HIGHER ORDER REDUCERS WITH REACT HOOKS Our custom hook can now handle any kind of keys we throw at it! This was a pretty simple example, but keep in mind we can pass anything into our higher order reducer and have the conditional logic live inside the returned reducer function. With React hooks, it's a lot easier to recognize common logic that is shared between components. GATSBY.JS THEMES INTRODUCTION If you go back to the site, you'll notice that change take place. You can edit or add additional color modes to this colors.js file and the theme will automatically recognize these changes. The color toggle icon that's in the top right corner of the site's header will allowyou to
PODCASTS TO INSPIRE YOU ABOUT WEB DEVELOPMENT Yo! Podcast. I just discovered the Yo! Podcast a few weeks ago but it quickly became a favorite of mine. Hosted by Rob Hope, he interviews some amazing people and mixes it up with rapid fire question rounds to keep things fun and interesting. CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. HOSTING YOUR STATIC WEBSITE FOR FREE With a User Site, you just need to create a new repository using your username. The repo name should be: username.github.io. For example, my GitHub username is ChangoMan, so my new repository would be called: changoman.github.io. Now I just need to create a new index.html file and commit it to that repository, and the site will be live up on RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GRAPHQL API WITH REACT.JS GraphQL API with React.js. April 17, 2018. Many new APIs are moving away from REST and embracing the change to GraphQL. GitHub's API V4 is one example of this, and that's because GraphQL offers a lot more flexibility when querying for data. This tutorial will go over how to incorporate and make queries using React and a modern GraphQL API. REACT YOUTUBE VIDEO BACKGROUND The component needs a videoId and a set of options, which I've defined as videoOptions.We've also added two methods to execute when the player starts and ends. _onReady() is where you can mute the video if needed, or adjust other parameters such as video quality._onEnd() fires when the video ends, and here we do a playVideo() to do a loop. . Check out the react-youtube docs for FORM HANDLING WITH GATSBY.JS V2 AND NETLIFY The first hidden field bot-field is for Netlify's bots to pick up. The second form-name hidden field is specific to Gatsby, since Gatsby strips out input fields that are not included in the JSX form.. That's it! This is the most minimal way to get form submissions working. Netlify's bots will automatically detect the attribute data-netlify="true" when you deploy, and process the form for you. VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. HOSTING YOUR STATIC WEBSITE FOR FREE With a User Site, you just need to create a new repository using your username. The repo name should be: username.github.io. For example, my GitHub username is ChangoMan, so my new repository would be called: changoman.github.io. Now I just need to create a new index.html file and commit it to that repository, and the site will be live up on RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GRAPHQL API WITH REACT.JS GraphQL API with React.js. April 17, 2018. Many new APIs are moving away from REST and embracing the change to GraphQL. GitHub's API V4 is one example of this, and that's because GraphQL offers a lot more flexibility when querying for data. This tutorial will go over how to incorporate and make queries using React and a modern GraphQL API. REACT YOUTUBE VIDEO BACKGROUND The component needs a videoId and a set of options, which I've defined as videoOptions.We've also added two methods to execute when the player starts and ends. _onReady() is where you can mute the video if needed, or adjust other parameters such as video quality._onEnd() fires when the video ends, and here we do a playVideo() to do a loop. . Check out the react-youtube docs for FORM HANDLING WITH GATSBY.JS V2 AND NETLIFY The first hidden field bot-field is for Netlify's bots to pick up. The second form-name hidden field is specific to Gatsby, since Gatsby strips out input fields that are not included in the JSX form.. That's it! This is the most minimal way to get form submissions working. Netlify's bots will automatically detect the attribute data-netlify="true" when you deploy, and process the form for you. VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI.ABOUT CODE BUSHI
About Code Bushi. Welcome to Code Bushi! My name is Hunter Chang and I've been a professional web developer and designer for over 10 years. I started my career building and customizing Wordpress sites for various small businesses. My main focus became HTML, CSS, and jQuery as I got to know the ins and outs of creating custom Wordpress themes WEB DEVELOPMENT BLOG Custom Gatsby.js Source Plugin. Aug. 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static. HOSTING YOUR STATIC WEBSITE FOR FREE # Go into your generated folder, called public/ in this case cd public/ # Install Surge globally on your machine npm install--global surge # Create an account, you can do this from the terminal # Deploy all the contents of the current folder. surge # Verify your project path and choose a subdomain # Create a CNAME file so Surge will deploy to the same domain every time echo subdomain.surge.sh RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. FROM HTML TO REACT PART 1 In this book, you'll learn how to take an ordinary HTML and CSS website and transform it into a modern React,js site, using Gatsby.js. The goal of this book is to help you learn and practice modern web development skills with a JavaScript framework. By the end you'll have a published Gatsby site, written in React, that's blazing fast. HIGHER ORDER REDUCERS WITH REACT HOOKS Our custom hook can now handle any kind of keys we throw at it! This was a pretty simple example, but keep in mind we can pass anything into our higher order reducer and have the conditional logic live inside the returned reducer function. With React hooks, it's a lot easier to recognize common logic that is shared between components. AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Important: Make sure you specify the correct path to your images! The gatsby-source-filesystem will look in this folder to access your images. Since we're using the default starter, there's already a folder at /src/images so we'll use that. Get some images off of Unsplash and add them to that folder.. Testing An Image Query With GraphQL. With the plugins installed, we can fire up our site in OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
GATSBY.JS THEMES INTRODUCTION If you go back to the site, you'll notice that change take place. You can edit or add additional color modes to this colors.js file and the theme will automatically recognize these changes. The color toggle icon that's in the top right corner of the site's header will allowyou to
CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: CUSTOM GATSBY.JS SOURCE PLUGIN August 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static site. There are a wide variety of plugins, called "source plugins", thatwill
AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Important: Make sure you specify the correct path to your images! The gatsby-source-filesystem will look in this folder to access your images. Since we're using the default starter, there's already a folder at /src/images so we'll use that. Get some images off of Unsplash and add them to that folder.. Testing An Image Query With GraphQL. With the plugins installed, we can fire up our site in OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: CUSTOM GATSBY.JS SOURCE PLUGIN August 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static site. There are a wide variety of plugins, called "source plugins", thatwill
AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Important: Make sure you specify the correct path to your images! The gatsby-source-filesystem will look in this folder to access your images. Since we're using the default starter, there's already a folder at /src/images so we'll use that. Get some images off of Unsplash and add them to that folder.. Testing An Image Query With GraphQL. With the plugins installed, we can fire up our site in OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI.ABOUT CODE BUSHI
About Code Bushi. Welcome to Code Bushi! My name is Hunter Chang and I've been a professional web developer and designer for over 10 years. I started my career building and customizing Wordpress sites for various small businesses. My main focus became HTML, CSS, and jQuery as I got to know the ins and outs of creating custom Wordpress themes WEB DEVELOPMENT BLOG Custom Gatsby.js Source Plugin. Aug. 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. HOSTING YOUR STATIC WEBSITE FOR FREE With a User Site, you just need to create a new repository using your username. The repo name should be: username.github.io. For example, my GitHub username is ChangoMan, so my new repository would be called: changoman.github.io. Now I just need to create a new index.html file and commit it to that repository, and the site will be live up on EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. FROM HTML TO REACT PART 1 In this book, you'll learn how to take an ordinary HTML and CSS website and transform it into a modern React,js site, using Gatsby.js. The goal of this book is to help you learn and practice modern web development skills with a JavaScript framework. By the end you'll have a published Gatsby site, written in React, that's blazing fast. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: GATSBY.JS GLOBAL STATE W/ REACT CONTEXT In this video, we'll explore Global State and how to make it persist between pages when working with a Gatsby.js website. We'll first create our global state using React's useReducer hook and Context API. I'll then show you how to incorporate our global state with Gatsby and their wrapRootElement functions. TLDR: In order to get state to VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. GATSBY.JS THEMES INTRODUCTION If you go back to the site, you'll notice that change take place. You can edit or add additional color modes to this colors.js file and the theme will automatically recognize these changes. The color toggle icon that's in the top right corner of the site's header will allowyou to
CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: CUSTOM GATSBY.JS SOURCE PLUGIN August 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static site. There are a wide variety of plugins, called "source plugins", thatwill
AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Important: Make sure you specify the correct path to your images! The gatsby-source-filesystem will look in this folder to access your images. Since we're using the default starter, there's already a folder at /src/images so we'll use that. Get some images off of Unsplash and add them to that folder.. Testing An Image Query With GraphQL. With the plugins installed, we can fire up our site in OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. CODE BUSHI | WEB DEVELOPMENT RESOURCES, TRENDS, & TECHNIQUES Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. NEXT.JS WEBSITE STARTERS AND TEMPLATES Next.js Dimension. A fully responsive, single page React.js website template. Built using Next.js and designed by HTML5 UP.Great for a quick profile or portfolio site. CREATING A MODERN STATIC WEBSITE PORTFOLIO Check out their quick start guide for more site options and theme instructions.. Hugo. Hugo is written in the Go programming language and is extremely fast when it comes to compiling a site. It has seen a tremendous surge in popularity and also has a great selection of themes.To check it out on MacOS you'll need to first install Homebrew, which will help you install Hugo. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: CUSTOM GATSBY.JS SOURCE PLUGIN August 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static site. There are a wide variety of plugins, called "source plugins", thatwill
AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Important: Make sure you specify the correct path to your images! The gatsby-source-filesystem will look in this folder to access your images. Since we're using the default starter, there's already a folder at /src/images so we'll use that. Get some images off of Unsplash and add them to that folder.. Testing An Image Query With GraphQL. With the plugins installed, we can fire up our site in OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER Optimizations with React.memo, useCallback, and useReducer. With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of useReducer being "more performant" than useState. I was unclear on why so I did a deep dive into thetopic.
VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI.ABOUT CODE BUSHI
About Code Bushi. Welcome to Code Bushi! My name is Hunter Chang and I've been a professional web developer and designer for over 10 years. I started my career building and customizing Wordpress sites for various small businesses. My main focus became HTML, CSS, and jQuery as I got to know the ins and outs of creating custom Wordpress themes WEB DEVELOPMENT BLOG Custom Gatsby.js Source Plugin. Aug. 24, 2019. One of the greatest superpowers of Gatsby.js is its ability to use data and content from a variety of sources, such as Wordpress, Markdown files, or APIs. During the build process, Gatsby will query for the data and turn it into content for a static. RESOURCES FOR LEARNING JAVASCRIPT AND REACT Instructor: Andrew Mead. Rating: 4.8 with 4,450 ratings. Students: 18,122. This course is taught by Andrew Mead, who has become my favorite teacher on Udemy. This is the second edition of his complete React course, which has been updated to include React 16, React Router v4, and the latest standards of Redux. HOSTING YOUR STATIC WEBSITE FOR FREE With a User Site, you just need to create a new repository using your username. The repo name should be: username.github.io. For example, my GitHub username is ChangoMan, so my new repository would be called: changoman.github.io. Now I just need to create a new index.html file and commit it to that repository, and the site will be live up on EXERCISES AND TIPS FOR MORE ADVANCED WEB Exercises and Tips for More Advanced Web Development. September 28, 2019. This post is aimed towards the beginner web developer who is looking to take their dev skills to the next level. Maybe you've become pretty comfortable with the basics of HTML, CSS, and JavaScript and are looking for ways to advance your knowledge and career. FROM HTML TO REACT PART 1 In this book, you'll learn how to take an ordinary HTML and CSS website and transform it into a modern React,js site, using Gatsby.js. The goal of this book is to help you learn and practice modern web development skills with a JavaScript framework. By the end you'll have a published Gatsby site, written in React, that's blazing fast. GATSBY.JS STARTERS AND THEMES To use Gatsby.js, make sure you have Node.js and npm installed on your machine. Gatsby starters can be installed via the Gatsby CLI tool or by cloning a GitHub repository. Let's explore the CLI tool by first installing it. npm install --global gatsby-cli. The convention for starting a new Gatsby site with the CLI is: GATSBY.JS GLOBAL STATE W/ REACT CONTEXT In this video, we'll explore Global State and how to make it persist between pages when working with a Gatsby.js website. We'll first create our global state using React's useReducer hook and Context API. I'll then show you how to incorporate our global state with Gatsby and their wrapRootElement functions. TLDR: In order to get state to VUE.JS AND CHART.JS WEATHER API EXAMPLE Vue.js and Chart.js Weather API Example ( view source ) Before we start, I want to note that Vue.js also has a CLI, which works similar to React's Create-React-App. The Vue CLI is great for JavaScript apps built with Vue.js from the beginning. For our purposes, however, we'll be adding Vue to an "existing site" and won't need to use the CLI. GATSBY.JS THEMES INTRODUCTION If you go back to the site, you'll notice that change take place. You can edit or add additional color modes to this colors.js file and the theme will automatically recognize these changes. The color toggle icon that's in the top right corner of the site's header will allowyou to
This app works best with JavaScript enabled.* Home
* Gatsby.js Starters* Next.js Starters
* Learn JavaScript & React* Blog Articles
* Swag & Stickers
* About
CODE BUSHI
WEB DEVELOPMENT TIPS AND RESOURCES TO ELEVATE YOUR CODING JOURNEY. FETCHING DYNAMIC DATA WITH GATSBY.JSJul. 13, 2019
Gatsby.js is more than just an awesome static site generator, it can also fetch data dynamically like you would with Create React App. We explore what that dynamic data fetching looks like and peak at the compiled code to see the difference between… HIGHER ORDER REDUCERS WITH REACT HOOKSJun. 22, 2019
When managing React state with the new hook, you may find that there are commonly repeated action types and logic in your reducer functions. Here is an easy way of using higher order functions to make your custom hooks and reducer logic more… OPTIMIZATIONS WITH REACT.MEMO, USECALLBACK, AND USEREDUCER.Mar. 09, 2019
With the recent release of React Hooks, I've switched over to using more and more functional components in my React code. While reading the React docs, I kept seeing mentions of being "more performant" than . I was unclear on why so I did a deep… AN INTRODUCTION TO USING GATSBY IMAGE & GATSBY.JS V2 Sep. 20, 2018_ (Updated: Jun. 30, 2019)_ ** NEW Video tutorial on Gatsby Image available on YouTube! https://www.youtube.com/watch?v=kOrohVsq_kI ** Gatsby.js V2 was recently launched and there have been a few small changes to how Gatsby Image is implemented. Gatsby Image is a React… PROGRESSIVE WEB APPS WITH REACT & PREACT.JSAug. 30, 2018
Progressive Web Apps (PWA) have come onto the scene in a big way and with more mobile browsers supporting them, they might very well be the future of web applications. A PWA is actually pretty simple, and virtually any website or application can be… VUE.JS AND CHART.JS WEATHER API EXAMPLEJul. 29, 2018
Recently I was asked to add some fancy charts and graphs to an existing Wordpress website. In the past, my weapon of choice would be either jQuery or Angular.js for a task such as this, but I decided to try the popular Vue.js. Vue.js is a progressive… GRAPHQL API WITH REACT.JSApr. 17, 2018
Many new APIs are moving away from REST and embracing the change to GraphQL. GitHub's API V4 is one example of this, and that's because GraphQL offers a lot more flexibility when querying for data. This tutorial will go over how to incorporate and… FORM HANDLING WITH GATSBY.JS V2 AND NETLIFY Mar. 25, 2018_ (Updated: Apr. 16, 2019)_ Having a working contact form is a basic requirement for many websites, but setting one up with a static site can be tricky. If you're hosting your website with Netlify (which you should be), you can utilize their awesome form handling feature for… GATSBY.JS WITH CONTENTFUL CONTENT MANAGEMENTJan. 20, 2018
One of the most magical aspects of Gatsby.js is its ability to pull in data from a wide variety of sources. Leveraging the power of GraphQL, you can populate a Gatsby website with local markdown files, a CSV file, a MongoDB database, or from a list… FEATURED BLOG IMAGES IN GATSBY.JS Nov. 24, 2017_ (Updated: Apr. 08, 2018)_ With Gatsby.js, it's pretty easy to get a static site up and running with one of their starter templates. The (https://github.com/gatsbyjs/gatsby-starter-blog) demonstrates how a Gatsby static site can function with blog posts written in markdown… GATSBY.JS & NEXT.JS STARTERS View our collection of website templates for Gatsby.js and Next.js. Gatsby is a static site generator which uses modern web technologies such as React.js, Webpack, and GraphQL. Next.js is a framework for server side rendered React apps and also generates static websites.Gatsby.js Templates
Next.js Templates
LEARN JAVASCRIPT AND REACT Here are some of my favorite courses for learning JavaScript and React. I have personally purchased each of these and found them extremely helpful when I was learning JavaScript and React. Check out the resources page for more. The Complete JavaScript Course The Complete React Web Developer Course (with Redux) The Complete Node.js Developer CourseABOUT CODE BUSHI
Code Bushi aims to provide web development resources, techniques, and trends to help guide your coding journey. Modern web development is constantly changing and it can be a struggle trying to keep up with the latest standards and best practices. With Code Bushi, I hope to highlight some interesting tools and resources for the modern web. Code Bushi was started by me, Hunter Chang , as a way to document and share my coding experiences. I've been a professional web developer and designer for over 8 years and I still love discovering and creating cool things on the web.* Home
* Gatsby.js Starters* Next.js Starters
* Blog Articles
* Resources
* About
� 2018 Code Bushi
Details
Copyright © 2024 ArchiveBay.com. All rights reserved. Terms of Use | Privacy Policy | DMCA | 2021 | Feedback | Advertising | RSS 2.0